User interface (UI) design is pivotal in shaping user interactions with software and digital platforms, where color plays a crucial role in usability and aesthetics. The HSL (Hue, Saturation, Lightness) color model offers designers a nuanced approach to color selection and manipulation. This article explores why HSL is essential in UI design, detailing its components: Hue, defining color type; Saturation, intensity adjustment; and Lightness, brightness control. Compared to RGB and CMYK, HSL aligns more closely with human perception, facilitating intuitive color adjustments.
Understanding HSL
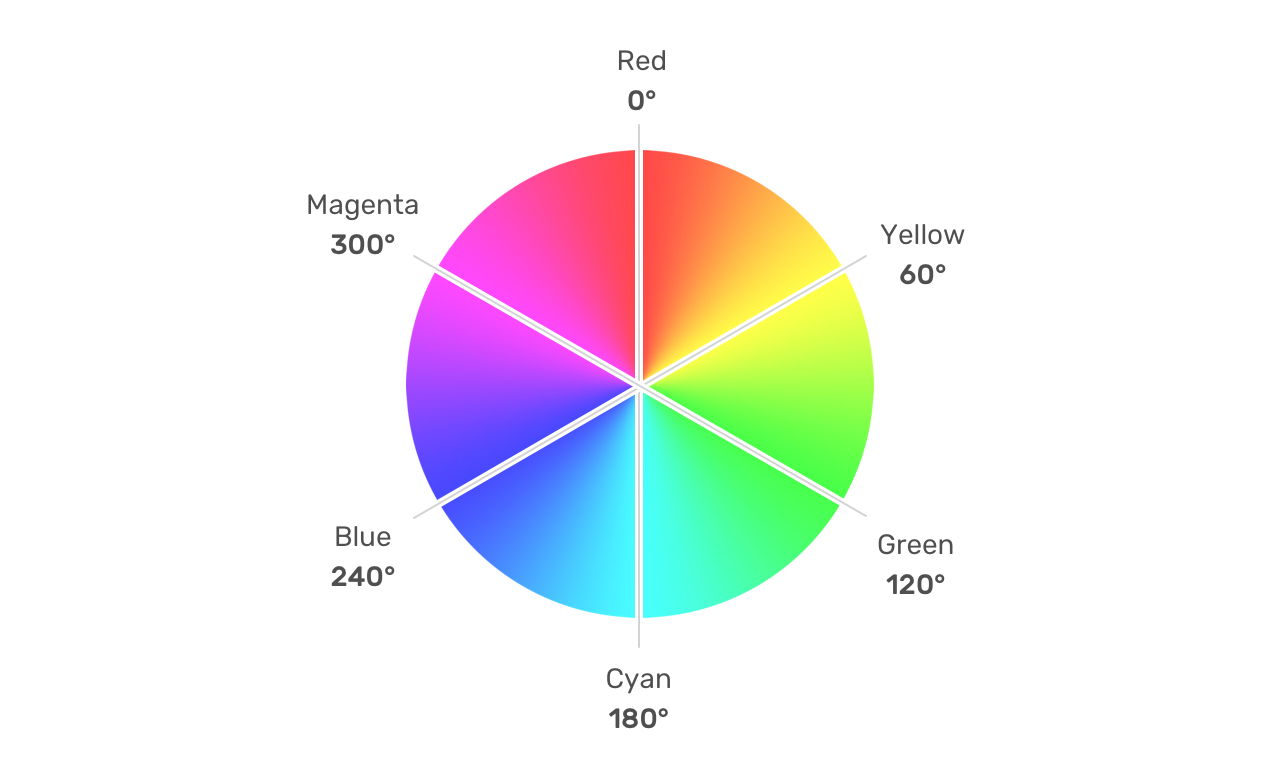
Hue, the primary value in HSL, determines the base color’s identity on the spectrum. It spans from warm reds and yellows to cool blues and greens, influencing the emotional and visual impact of a design. By adjusting saturation and lightness, designers can create varied color palettes—vibrant hues for focal points, softer shades for backgrounds. Examples include bright red (Hue = 0°, Saturation = 100%, Lightness = 50%) and dark blue (Hue = 240°, Saturation = 100%, Lightness = 25%).
Enhancing User Experience with HSL
In UX design, color enhances user experience by guiding attention, conveying mood, and improving readability. HSL empowers designers to craft visually appealing interfaces with harmonious color schemes, ensuring consistency across platforms. Brands like Coca-Cola and Apple utilize HSL for maintaining distinctive color identities. Accessibility remains crucial, with HSL enabling designers to meet contrast standards for users with visual impairments.
Flexibility and Customization
Flexibility in HSL allows for easy customization of themes and UI elements, supporting diverse design needs without compromising consistency. Best practices include starting with a base hue, adjusting saturation and lightness for desired effects, and ensuring color schemes are accessible. Tools like Adobe Color and WebAIM’s contrast checker aid in efficient color management and accessibility compliance.
Conclusion
HSL is foundational in modern UI design, offering precise control over color aesthetics. As design trends evolve, embracing HSL empowers designers to innovate and create inclusive digital experiences. Future advancements promise AI-driven customization and enhanced accessibility tools, reinforcing HSL’s role in shaping the future of UI design. For designers, exploring HSL’s capabilities unlocks endless possibilities to engage and empower users through thoughtful color usage.
This article has been written with the help of rgb-hex.com